43. Interfaces gráficas II
Vídeo
Notas personales
Después de introducir, en la lección anterior, la raíz de una interfaz gráfica, en esta abordaremos la construcción y uso de frames. Comencemos recuperando el código fuente de la ‘‘aplicación’’ que generamos con anterioridad:
from tkinter import Tk
raiz = Tk()
raiz.title("Ventana de pruebas")
raiz.resizable(width=False, height=False) # raiz.resizable(0, 0)
raiz.iconbitmap("icon.ico")
raiz.geometry("450x300")
raiz.config(bg="lightblue")
raiz.mainloop()
A continuación, crearemos un frame y lo empaquetaremos (ubicaremos) dentro de la raíz disponible a través del método pack(). Además, prescindiremos de la instrucción raiz.geometry(), para así estar en condiciones de configurar el tamaño del frame (la raíz se adaptará automáticamente al tamaño de sus elementos internos):
from tkinter import Tk, Frame
raiz = Tk()
raiz.title("Ventana de pruebas")
raiz.resizable(width=True, height=True)
raiz.iconbitmap("icon.ico")
raiz.config(bg="lightblue")
frame = Frame()
frame.pack()
frame.config(bg="tomato", width="450", height="300")
raiz.mainloop()
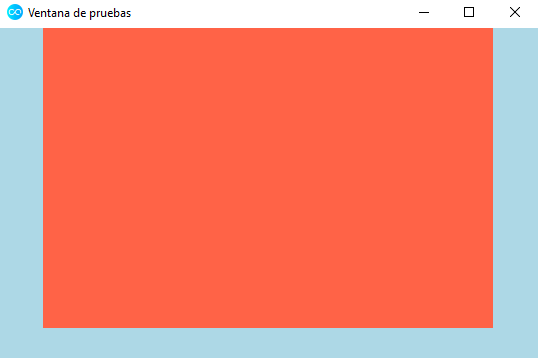
A primera vista, al ejecutar el aterior bloque de código, da la sensación de que hemos perdido el color de fondo declarado para la aplicación (lightblue). No obstante, como ahora permitimos manipular el tamaño de la ventana (mediante la instrucción raiz.resizable(width=True, height=True)), al agrandarla comprobamos que todo funciona correctamente.

Nota: en
esta página podemos encontrar un buen recurso para acceder a una paleta de colores declarados por nombres y disponibles para la librería tkinter.
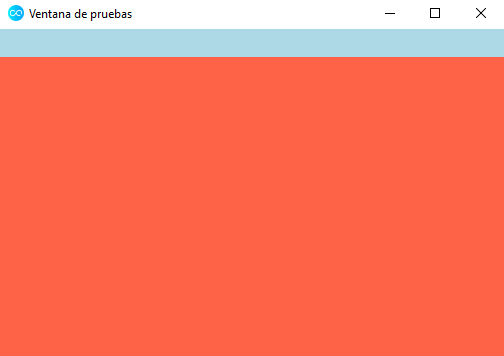
Por otro lado, observamos que el frame tiene un tamaño fijo, por mucho que manipulemos el tamaño de la ventana, las dimensiones del frame no se alteran, así como su posición, que permanece centrada en la parte superior de la ventana de la aplicación. Este comportamiento es el dado por defecto, que podemos configurar de manera diferente, si así lo deseamos, a través del método pack().
from tkinter import Tk, Frame
raiz = Tk()
raiz.title("Ventana de pruebas")
raiz.resizable(width=True, height=True)
raiz.iconbitmap("icon.ico")
raiz.config(bg="lightblue")
frame = Frame()
frame.pack(side="left", anchor="s", fill="x", expand="True")
frame.config(bg="tomato", width="450", height="300")
raiz.mainloop()

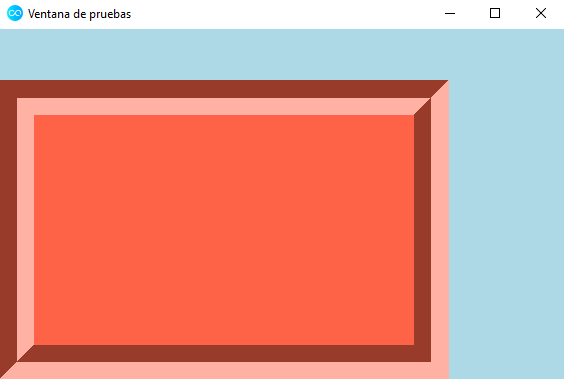
Las opciones de configuración de los frames son ciertamente numerosas. Por ejemplo, podemos añadirle un borde (parámetros bd y relief) o cambiar el icono del ratón cuando se adentra en el interior del frame (parámetro cursor):
from tkinter import Tk, Frame
raiz = Tk()
raiz.title("Ventana de pruebas")
raiz.resizable(width=True, height=True)
raiz.iconbitmap("icon.ico")
raiz.config(bg="lightblue")
frame = Frame()
frame.pack(side="left", anchor="s")
frame.config(bg="tomato",
width="450",
height="300",
bd=35,
relief="groove",
cursor="pirate")
raiz.mainloop()

Obviamente, todo aquello que hemos visto de cara a configurar un frame es aplicable a la propia raíz y dependerá de cómo deseemos diseñar nuestra aplicación.
Código fuente
El código fuente y los posibles ficheros externos generados correspondientes a esta lección se encuentran disponibles para su consulta en la carpeta /lecciones/43/ del
repositorio.